How To Refresh Ag Grid In Angular

Any web application needs to perform CRUD operations on data and refresh its state after that. Ag-Grid allows your users to hands manipulate data and immediately display any changes in it coming in from API or a server-side update.
In this blogpost, you'll get live samples showing you how to refresh ag-Grid after a data change when all data is stored on the client using the client-side row model. If yous have fewer than xx,000 rows, nosotros recommend using the client-side row model due to many born features information technology offers. ag-Grid likewise supports binding to server-side information for larger data sources - see the ag-Grid information source comparison here.
This sample using customer-side data is implemented in all the popular web frameworks - React, Angular, VueJS. Delight see the sample in activeness beneath:

Alive Demos
See the live examples with code here:
- React
- Athwart
- Vue
- Plain JavaScript
Nosotros volition cover 2 ways to implement this, ane being a full general approach which tin can be applied regardless of the "flavour" of the filigree beingness used. The other involves changing a bound row information holding, which may sound fancy but is super easy, as nosotros'll presently run across...
Contents
- Immutable Data
- Binding Row Data in React
- Bounden Row Data in Angular
- Binding Row Information in Vue
- Binding Row Data in Patently JavaScript
- What's Next
Immutable Data
When you demand to frequently update row information in ag-Grid, using the immutable information grid option is especially valuable. When immutable data is prepare, the grid tin automatically work out which rows need to be updated, replaced, deleted or added when new row data is provided, rather than but replacing all of the row information and redrawing the filigree completely.
This is particularly handy when the default state of the grid changes oftentimes, for example every bit a effect of grouping or filtering. If nosotros were to update row data without using the immutable data filigree option, the filigree would add together the data but revert to its default country, with no filtering practical or expanded group nodes.
For this approach to work, we need to set unique IDs for all of our rows. This is done using the getRowNodeId filigree callback, which is called for each row and lets united states return a unique ID value for that row.
This is all that'south needed to utilize immutable information to simplify the row data update. For boosted details on how to utilise immutable data, delight see our documentation.
Binding Row Data in React
In this department we'll be walking through an instance showing how to bind the grid row data when using React.
Nosotros update the row information in the grid using the immutable data grid option and by making changes to our rowData land variable in our methods.
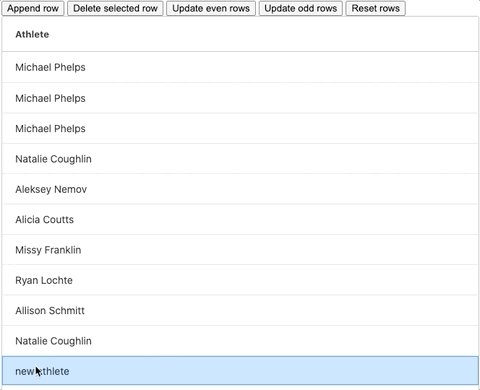
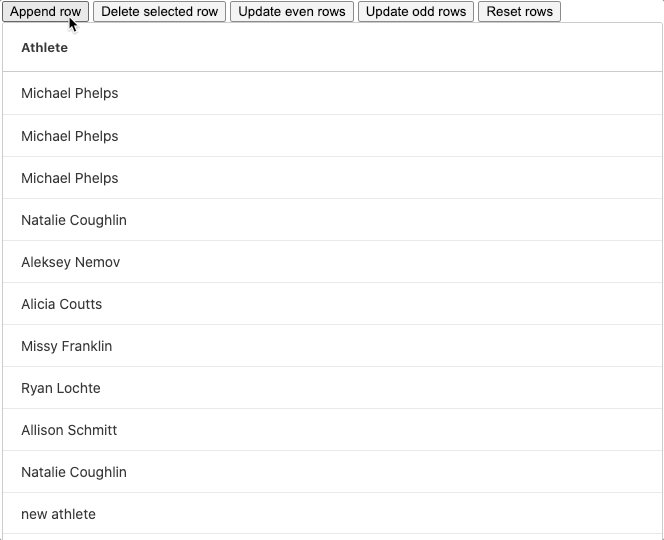
The lawmaking snippet below shows how to add together a new row and update the grid to display information technology. Please meet the relevant code in the addRowData method, the rowData state variable and the getRowNodeId callback below:
this.state = { rowData: [], ...remainder of the state }; } getRowNodeId = data => { render data.id; }; addRowData = () => { permit newRowData = this.state.rowData.slice(); let newId = this.state.rowData.length === 0 ? 0 : this.land.rowData[this.state.rowData.length - 1].id + 1; allow newRow = { athlete: 'new athlete', id: newId }; newRowData.push(newRow); this.setState({ rowData: newRowData }); }; The addRowData method is the cardinal hither. We first create a re-create of our existing rowData variable, then build our new row. We then add the new row to our rowData copy and finally, we set up the rowData country variable to reference the updated row information object.
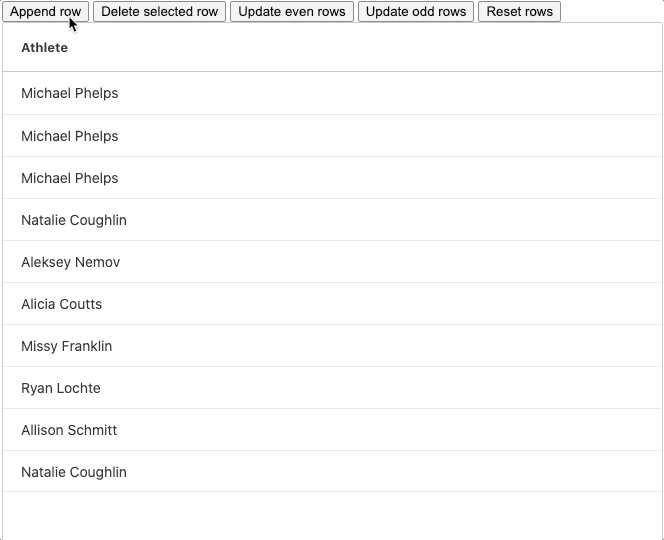
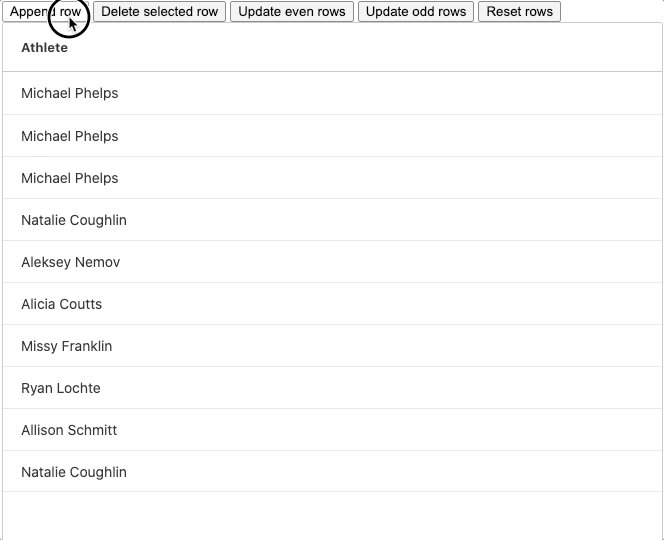
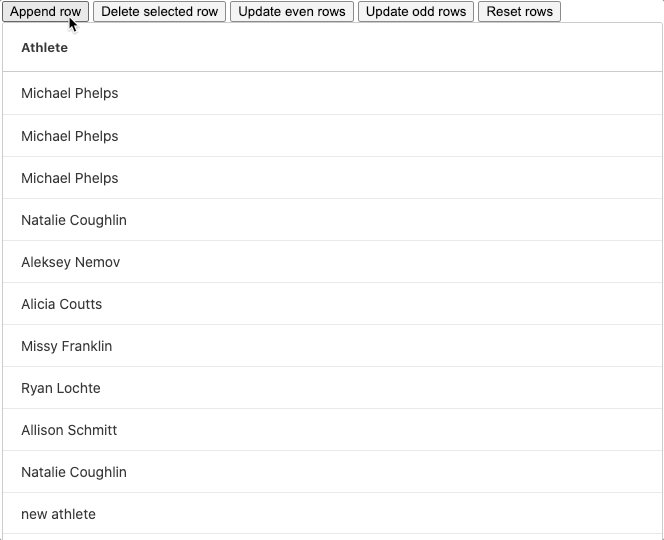
Please see a GIF showing adding a new row below:

We can abstract this blueprint and use it to apply the delete and update methods likewise. The design is equally follows: get a re-create of the current row data, make the changes to the copy and demark the copy to the grid.
The full React example tin be found embedded below - delight feel free to explore and play with information technology:
Bounden Row Information in Athwart
This section looks at binding the grid's row data when using Angular.
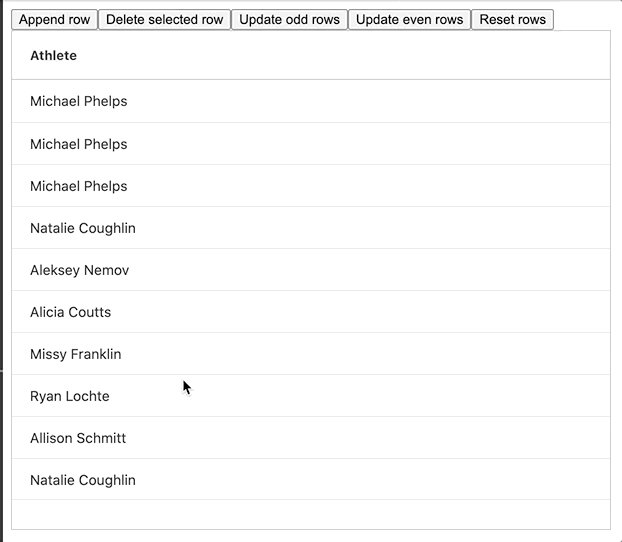
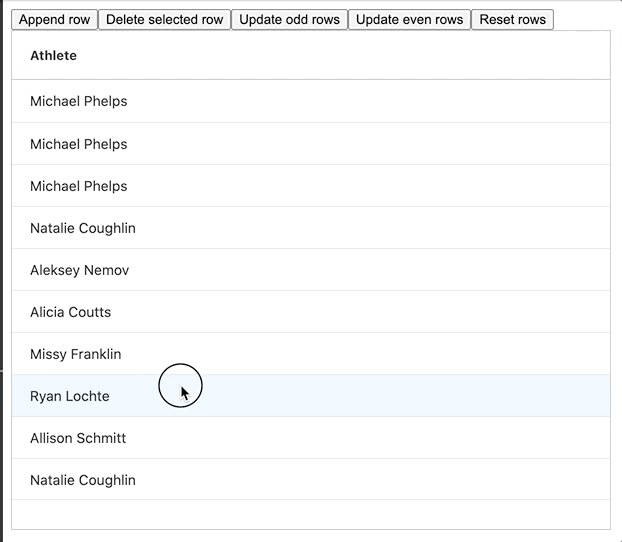
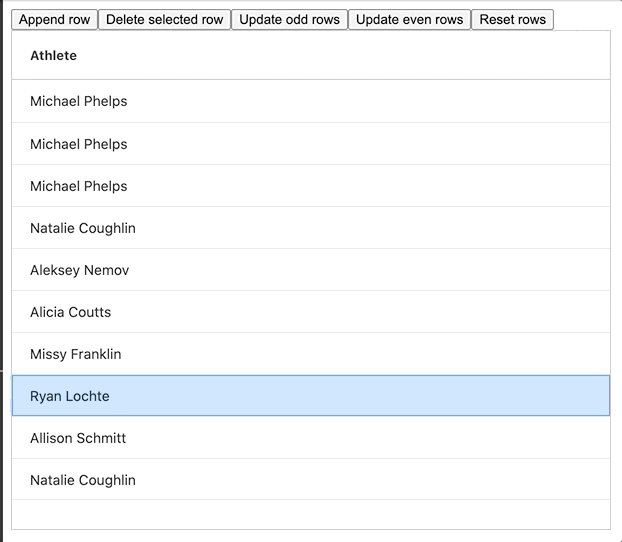
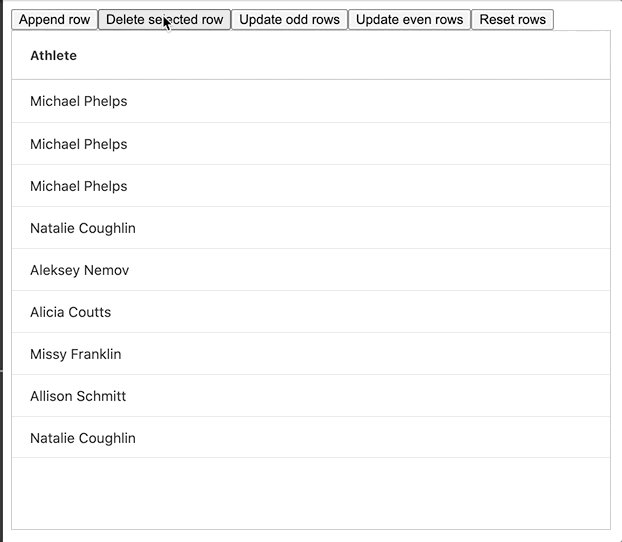
To do this, we utilise the immutable information grid choice and make changes to the country variable the grid references for the row data. The following lawmaking snippet shows our removeRowData method, our row data variable and our getRowNodeId callback (needed for the immutable data filigree option, as explained higher up):
private rowData: []; constructor(individual http: HttpClient) { this.getRowNodeId = (params) =>{ render params.id } } removeRowData = () =>{ let focusedNode = this.gridApi.getSelectedRows()[0] let newRowData = this.rowData.filter(row=>{ return row !== focusedNode; }) this.rowData = newRowData } The removeRowData is where we make the change to the row information. Get-go nosotros utilize the getSelectedRows() API method - this returns all of the selected rows in the grid.
Our example only allows one row to be selected at a time, so the focused row will be the first (and only row) in the returned array, and so we save a reference to that row (node). Nosotros then create a new array based on our electric current row information, nosotros filter our current row data to remove the focused row. Finally, nosotros update our bound row data variable to reference the new row information.
The GIF below shows this method in action:

The full example can exist institute embedded below, please feel free to have a look and play around with it:
Binding Row Information in Vue
This section looks at binding row data while using Vue.
See below the resetRowData method from our Vue live example:
resetRowData() { this.rowData = this.backupRowData; }, onGridReady() { const httpRequest = new XMLHttpRequest(); onGridReady continues... this.rowData = data; this.backupRowData = data; }; onGridReady continues... } The resetRowData method is quite simple, we update our bound row data variable to reference the row data we initially load into the grid. To achieve this, we use the onGridReady event to set our initial row data and a backup row data variable at the same time. This is the backup row data nosotros apply in our resetRowData method.
That's all there is to it! At that place wasn't too much to get over with this method but the live example is embedded below. Feel free to explore the balance of the methods and play around with this:
Binding Row Data in JavaScript
This section will look at how nosotros can bind row information to the grid while using plain JavaScript. Here, we update the row data in a grid using the immutable data grid option along with the api.setRowData() method:
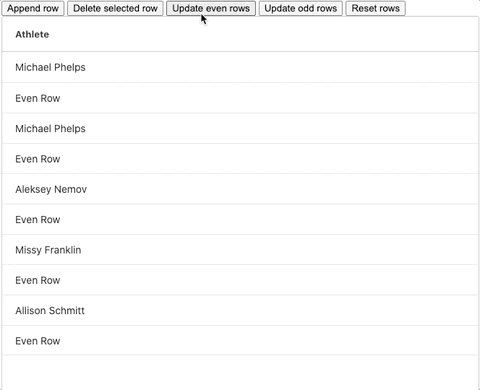
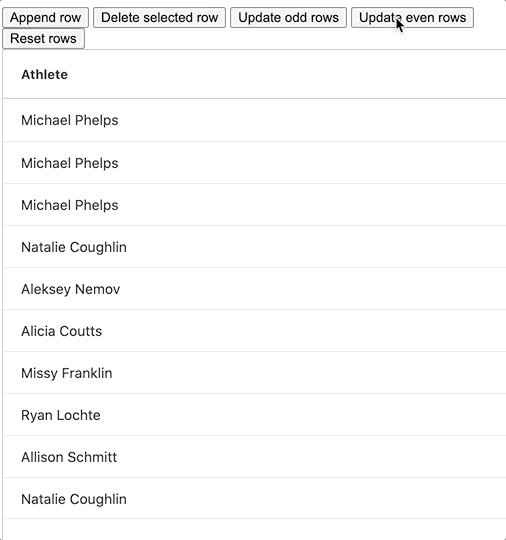
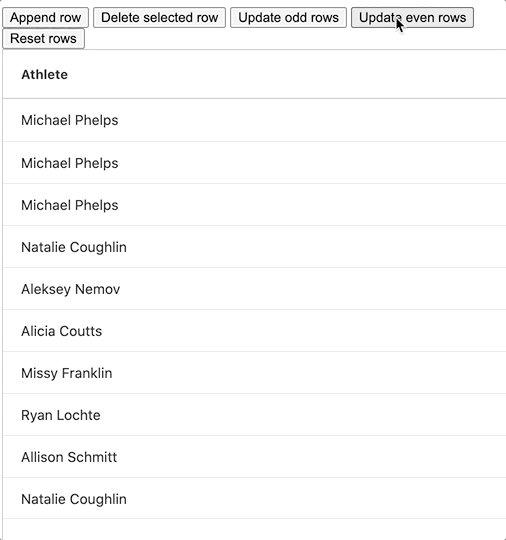
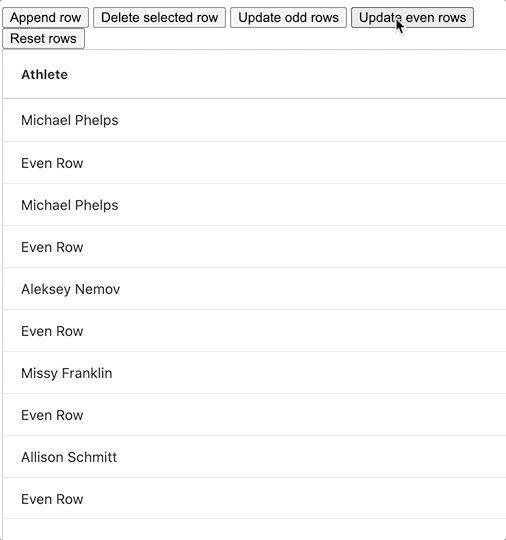
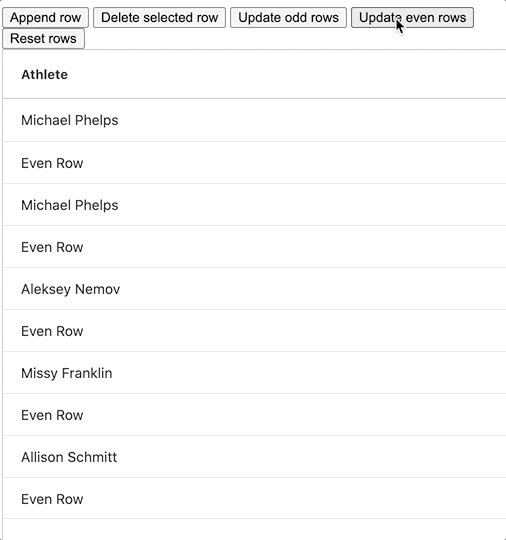
var gridOptions = { getRowNodeId: data => { return data.id; }, immutableData: true, ... }; const updateEvenRowData = () => { let newRowData = rowData.map((row) => { if (row.id % two === 0) { return { ...row, athlete: "Fifty-fifty Row" }; } return row; }); rowData = newRowData; gridOptions.api.setRowData(rowData); }; Our updateEvenRowData method is where the row changing happens. Nosotros first make a copy of our row data array and update each even row in the process using the map function. We then update our original row data variable to reference the updated version. Once nosotros've done this, all that's left to exercise is telephone call the setRowData method with our updated row information object and run across the update. In our example we bound this role to a button labelled Update Even Rows, the GIF below shows information technology in action:

We've too added a Reset button to reset the row data to its original land with the help of our "rowDataBackup" variable.
Delight experience gratuitous to play around with the example below:
What'southward next?
Nosotros hope this article helps you hands update the data in ag-Grid subsequently a CRUD update. Delight check out our other weblog posts and documentation for a swell variety of scenarios you can implement with ag-Filigree.
If you would similar to try out ag-Grid bank check out our getting started guides (JS / React / Angular / Vue)
Happy coding!
Source: https://blog.ag-grid.com/refresh-grid-after-data-change/

0 Response to "How To Refresh Ag Grid In Angular"
Post a Comment